I’ve been living a little dangerously when posting stuff on the blog.
While it’s true that I compose my posts locally on my desktop, with a locally installed Hugo, I always catch a ton of things that I miss, after I publish a post. Nearly every single time.
So the process then becomes …
- Open the post on the server in Emacs (after logging in, via
ssh) - Make an edit.
- Build and publish.
- Reload the page and re-read the post.
- Find a typo. Fix it.
- Repeat steps 3 & 4.
- Keep the Emacs pane to keep editing and open another terminal pane, just to build and deploy.
- Twenty three edits later … Be ok with what I have. (with a build and deploy, and reload and reread every couple of edits)
- Do a final build and deploy
Having done this, for God knows how long now, I’m used to this workflow and decided to just lean into it.
But while I loved my edit, build, deploy, reload, reread, workflow, I felt like I was tempting the fates, everytime I did it. Besides I did not like messing with the live website like that.
So I wondered, if the way I did it locally, could be kinda sorta done remotely.
When I write posts locally, all I need to do is run hugo server in a terminal and it spins up a local server, with the all the posts, built and rendered in memory for speedy access.
Could I have that? But remote? Could I run hugo server on my server and view the results in my browser from anywhere?
About an hour of exploration later, I did have it up and running!
Here’s what I did, after delving into Hugo’s server command options
- Created a subdomain (drpr.janusworx.com) and pointed it to my server. (this is where I’ll see my temporary, work-in-progress, results whenever I run
hugo serveron my server) - Used Nginx as a proxy to point to it. (Also serves as my SSL termination point, freeing Hugo from the burdens of HTTPS/SSL drama)
- Spun up Hugo with
hugo serve -D -b https://drpr.janusworx.com --appendPort=false --liveReloadPort=443where …
a.-Dbuilds posts marked with drafts
b.-btells Hugo the hostname and path to the root of the blog (in my case, https://drpr.janusworx.com)
c.--appendPortis set to false, which stops appending the port number to the url (happens by default, http://localhost:1313)
d.--liveReloadPortis set to my SSL/TLS port, so that I can watch changes live with every edit.
And everything worked!
Except for the live reloading. That bit just refused to work.
I could make changes and then go manually reload the web page and it would update. Grr! So near, yet so far!
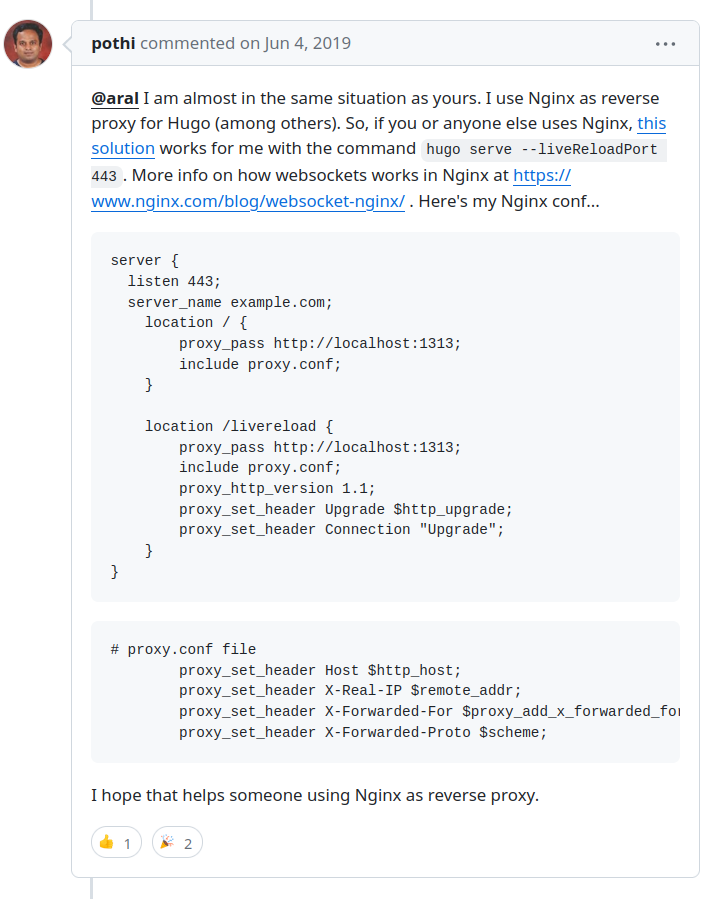
Some more exploration led to Pothi Kalimuthu’s extremely helpful comment on Github …

Where I realised that Hugo’s LiveReload script (that reflects changes) needs a location in my Nginx config.
So a bit of copying and pasting and adapting and tada! 🎉
This blog post was written entirely on the server, with me watching the changes live as they happened …

And once this was done, I could just do a single, final, build and deploy to publish.
Feedback on this post? Mail me at feedback at this domain
P.S. Subscribe to my mailing list!
Forward these posts and letters to your friends and get them to subscribe!
P.P.S. Feed my insatiable reading habit.